各端编译文件
后台前端
在当前文件夹中的命令行中执行npm run build,如果成功会再目录中生成dist文件夹,文件夹中就是编译好的文件。
服务端
1、运行build.bat文件可进行打包,GOOS参数配置各平台,GOARCH参数配置处理器类型;
2、go build -o 生成的文件名 main.go,在Windows中文件名后缀需要加上.exe后缀。手机端
打包微信小程序
1、下载安装[微信开发者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html "微信开发者工具")、安装完成后后,打开,微信扫码登陆。
2、打开 hbuilderx,导入应用程序
3、根目录下 main.js 文件中配置 接口请求域名(安装运行中提到)
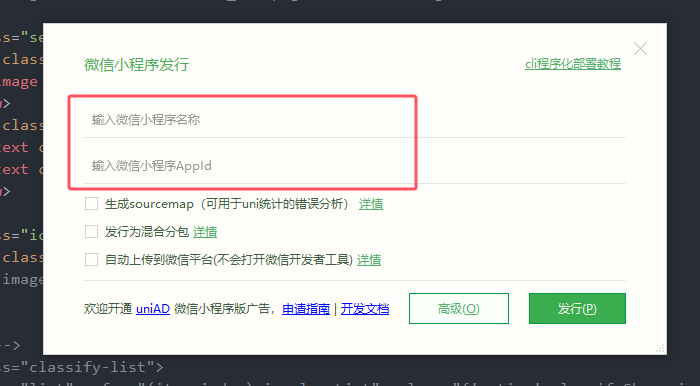
4、点击hbuilderx上方发行按钮,选择 微信小程序
出现如下图所示,填写自己的小程序appid和小程序名称点击发布,下面三个都不需要打勾直接默认。
5、等待打包完成后会自动打开微信小程序开发工具。
如果编辑器提示:微信开发者工具拒绝HBuilderX访问,请根据上述提示,在微信开发者工具中开启服务端口,其他方式打开: 打开微信开发者工具, 导入hbuilderx 打包好的应用:应用根目录/unpackage/dist/build/mp-weixin
打包公众号/H5
1、打开 hbuilderx,导入应用程序
2. 根目录下 main.js 文件中配置 接口请求域名
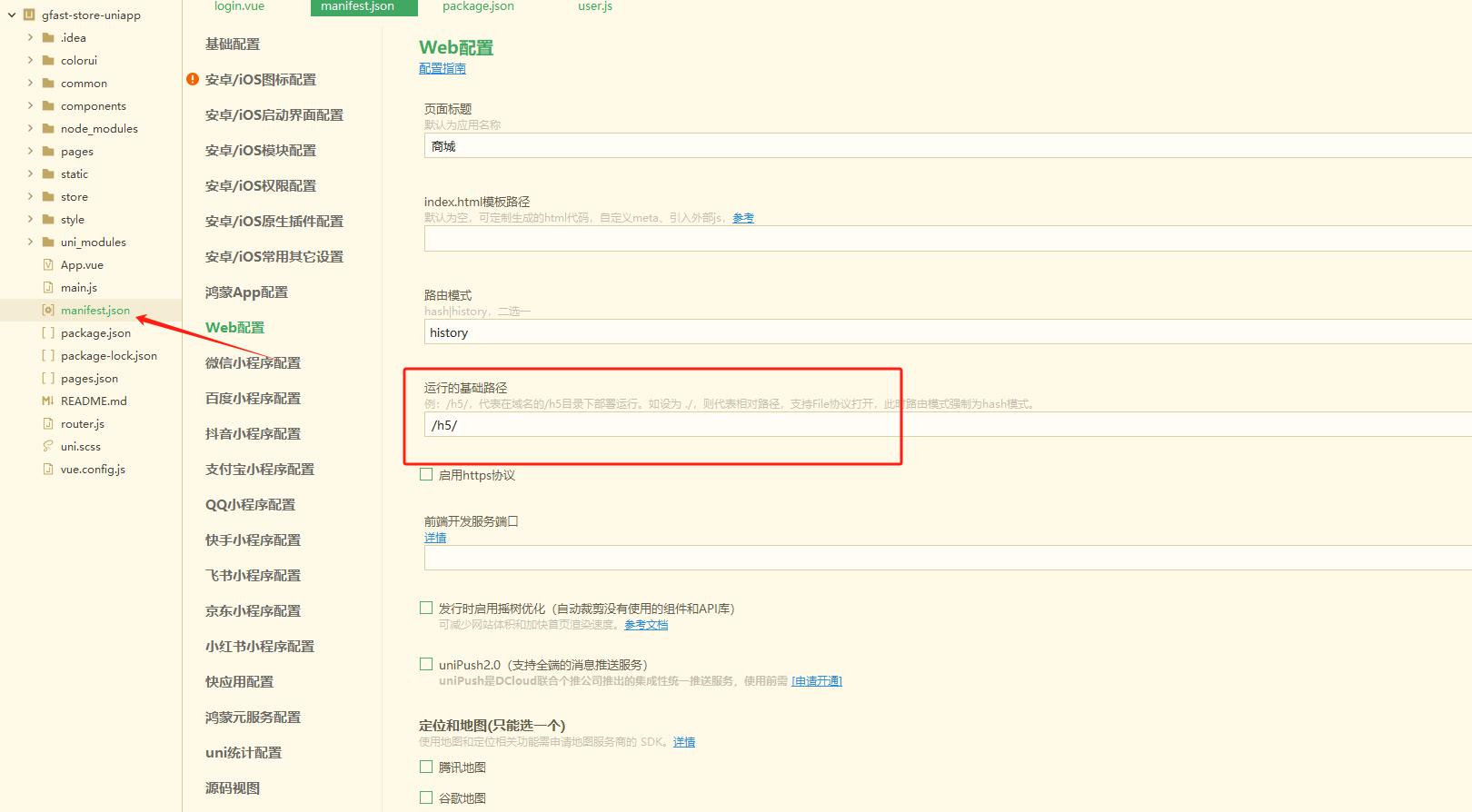
3、点击hbuilderx上方发行按钮,选择 网站-pc web或手机H5进行打包
4. 打包好之后将 应用根目录/unpackage/dist/build/web 路径里面的文件全部 复制到网站目录即可访问 其他打包方式 请参考hbuilderx 打包教程
部署
1、拷贝服务端编译好的可执行文件、manifest、resource两个文件夹中的全部内容到需要部署的位置
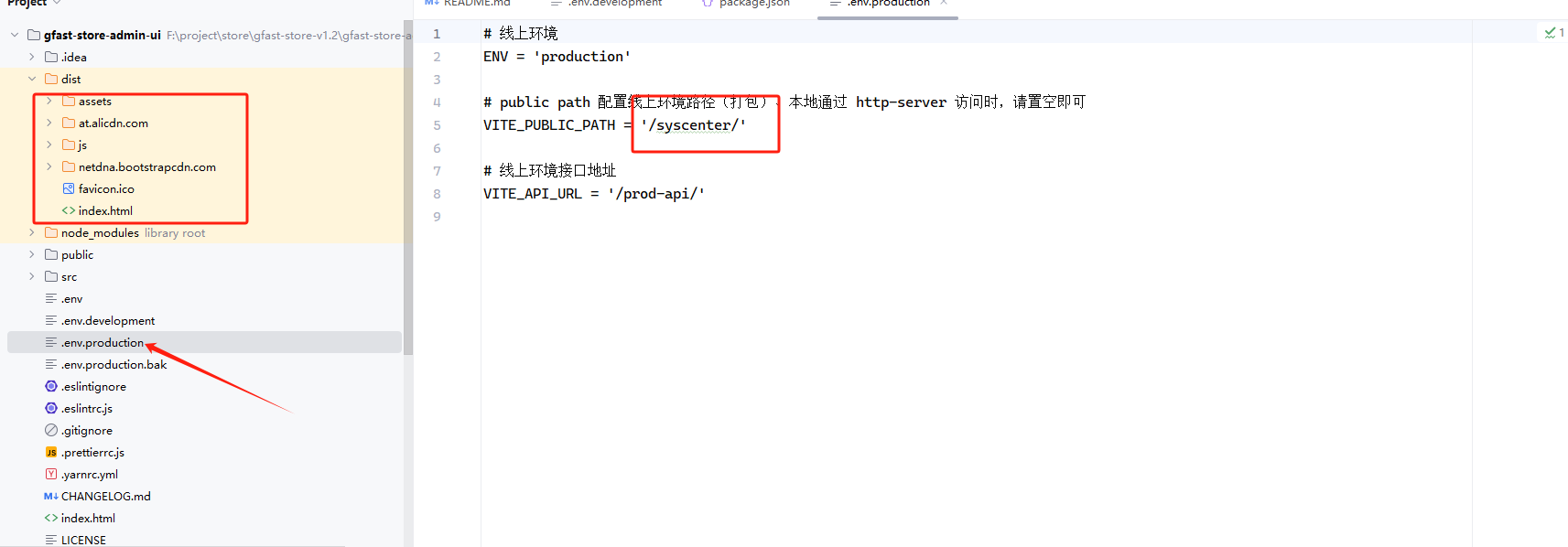
2、在resource/public文件夹中新建后台前端线上环境配置的文件夹,将dist文件中编译好的文件拷贝在此文件夹中。
3、在public文件夹中新建运行的基础路径文件夹,将编译好的文件(\unpackage\dist\build\web文件中),放入此文件夹
访问
1、后台前端:服务器ip:服务端端口/环境配置的文件名称
2、手机端:服务器ip:服务端端口/运行的基础路径作者:huang 创建时间:2025-03-19 11:32
最后编辑:huang 更新时间:2025-03-19 14:32
最后编辑:huang 更新时间:2025-03-19 14:32